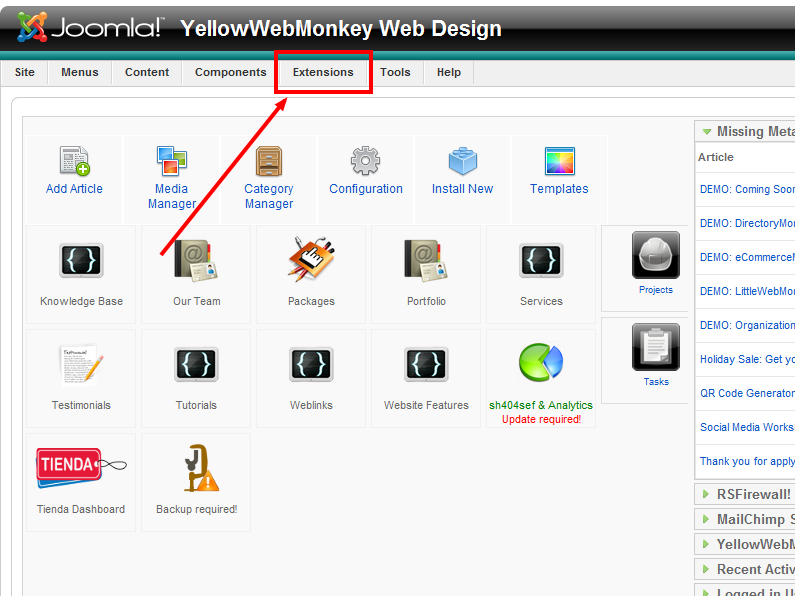
- First, under the extensions tab select module manager.
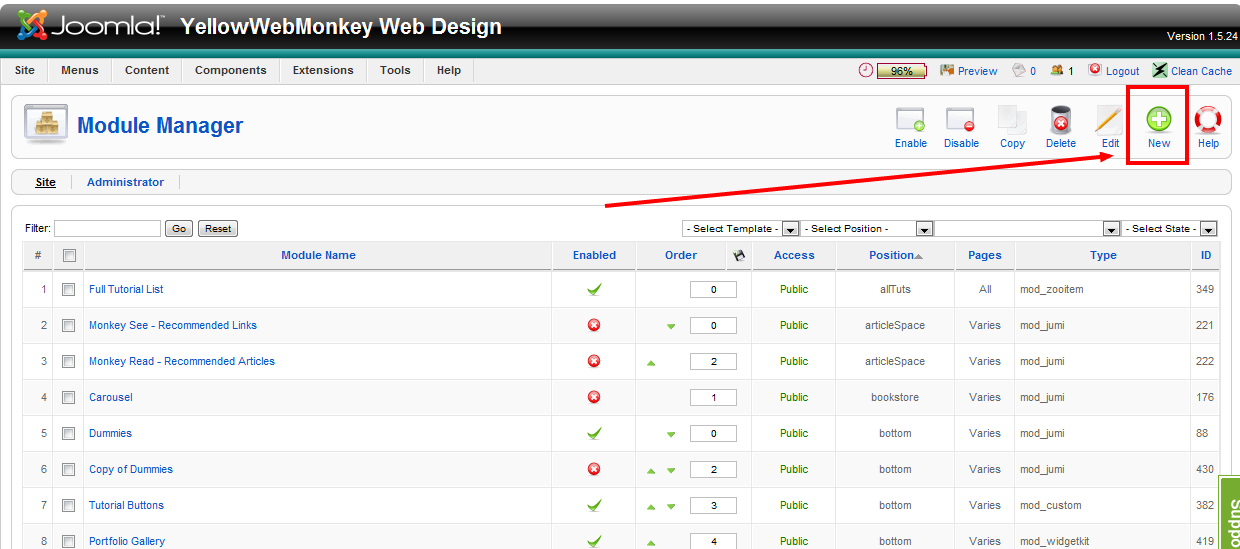
- When in the Module manager, select New on the top right.
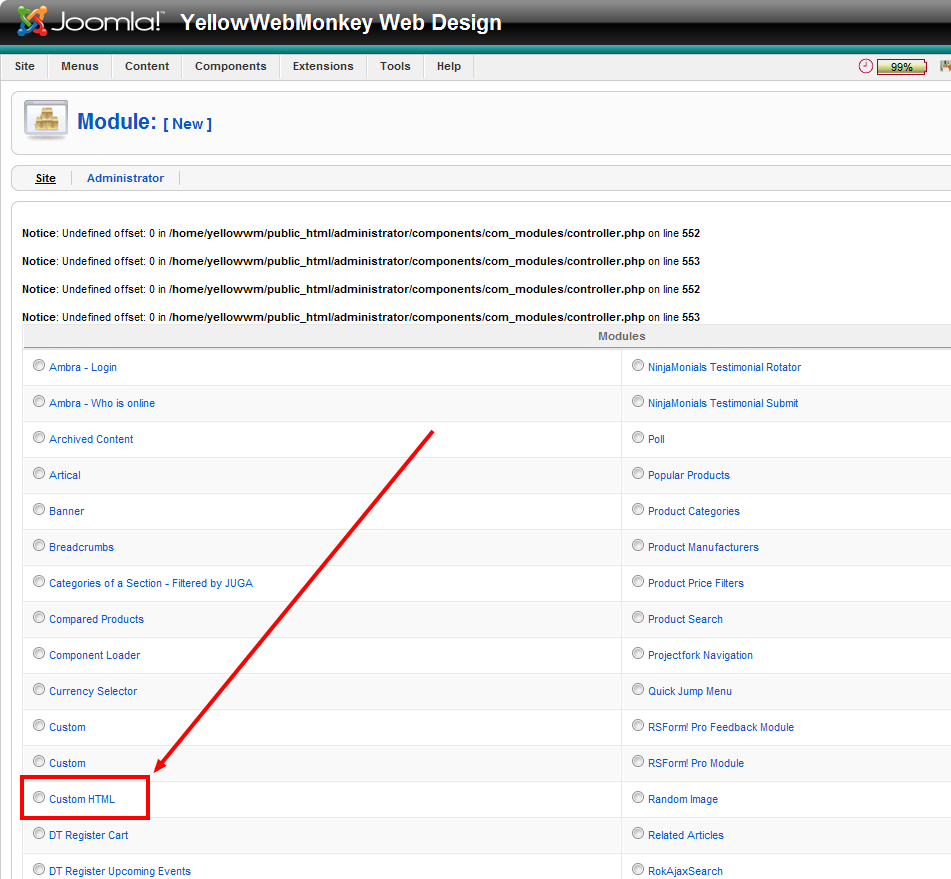
- When in the next menu, scroll until you find “Custom HTML,” check it and select it.
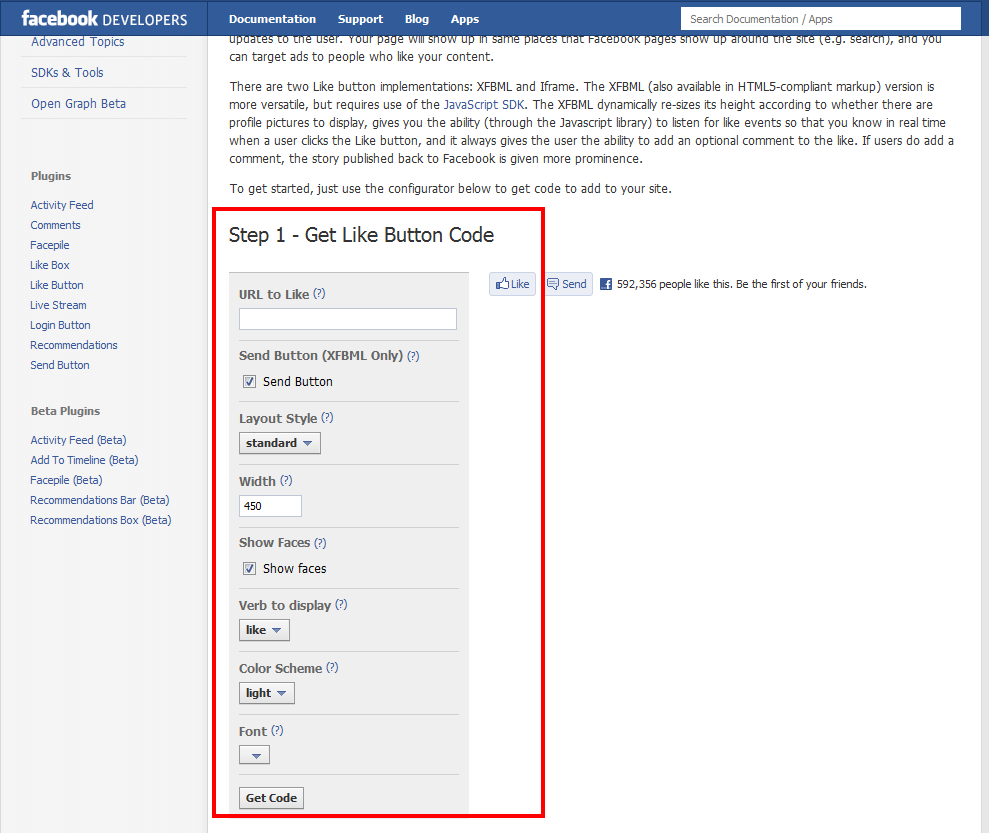
- Next, go to, http://developers.facebook.com/docs/reference/plugins/like/
- Under step one insert your Facebook pages URL (the address at the top bar on your browser)
- Uncheck the “Send Button (XFBML Only)” box. We will not use XFBML for this.
- Customize the other options at your leisure.
- When finished press “Get Code”
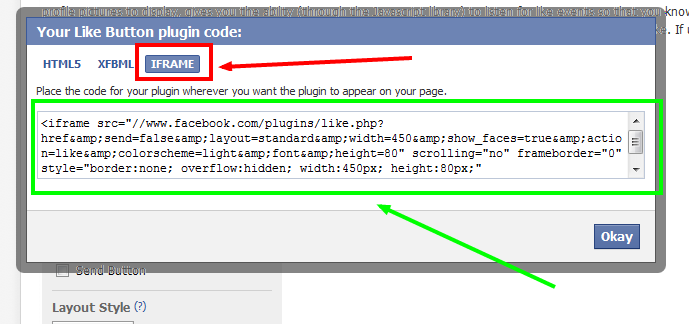
- After pressing Get Code, a menu shall pop up.
- In this menu make sure to click the “IFRAME” tab.
- Once you click this make sure to highlight and copy the entire code.
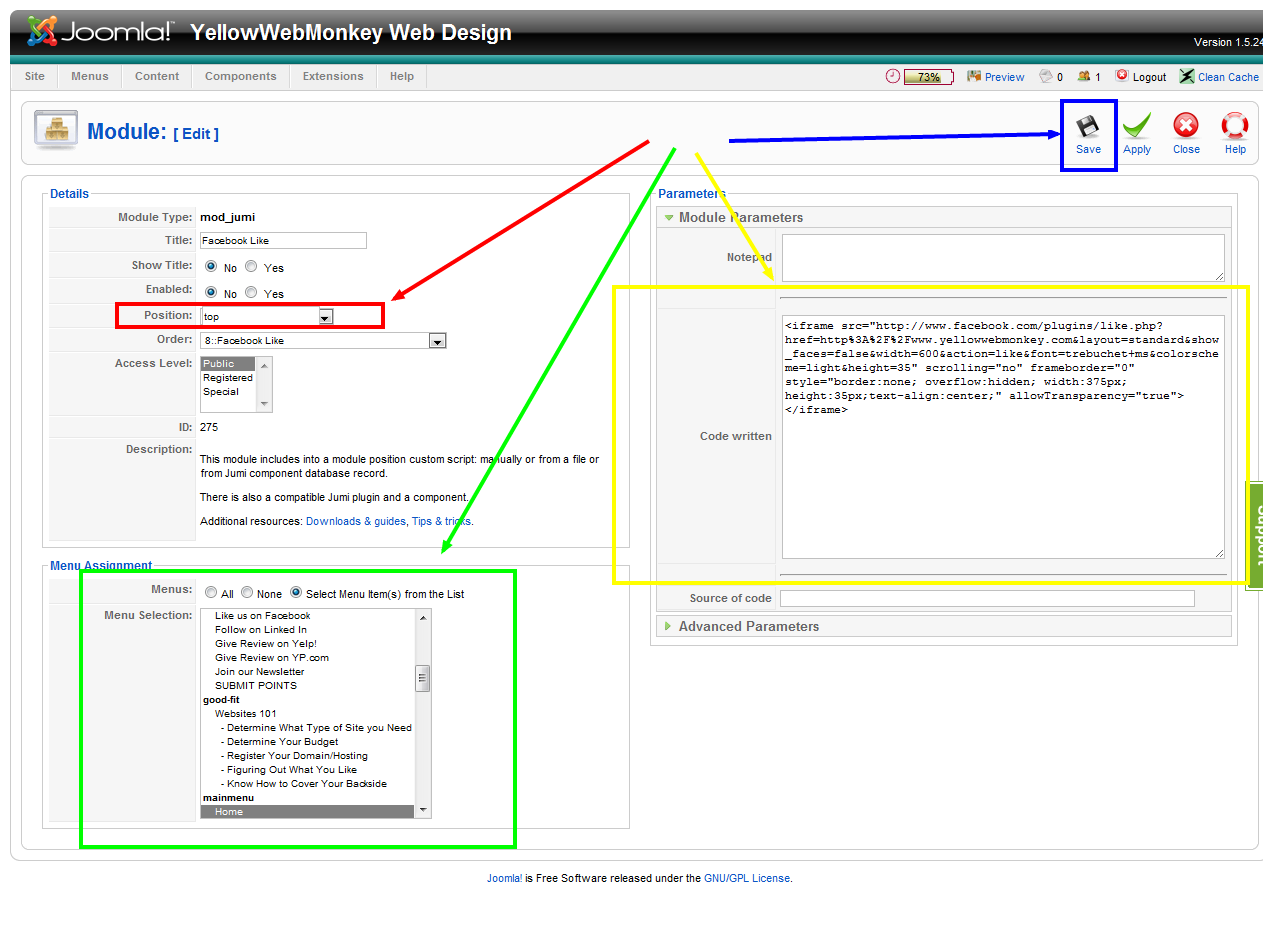
- Now go back to your Module tab.
- In the red box in the picture below you can select the positioning of your new Like button.
- In the green box you can customize what pages the link will show on. For this example we have chosen the websites home page.
- In the yellow box you want to paste the “IFRAME” link you copied from the facebook site.
- Once finished, click the save button and publish.