For all YellowWebMonkey websites, we use templates using the Gantry and Warp frameworks. Both provide a quick class to tell the template to resize the image.
RocketTheme/Gantry
add class to image:
class="rt-image"
YOOtheme/Warp
add class to image:
class="size-auto"
These are the steps to easily add the class.
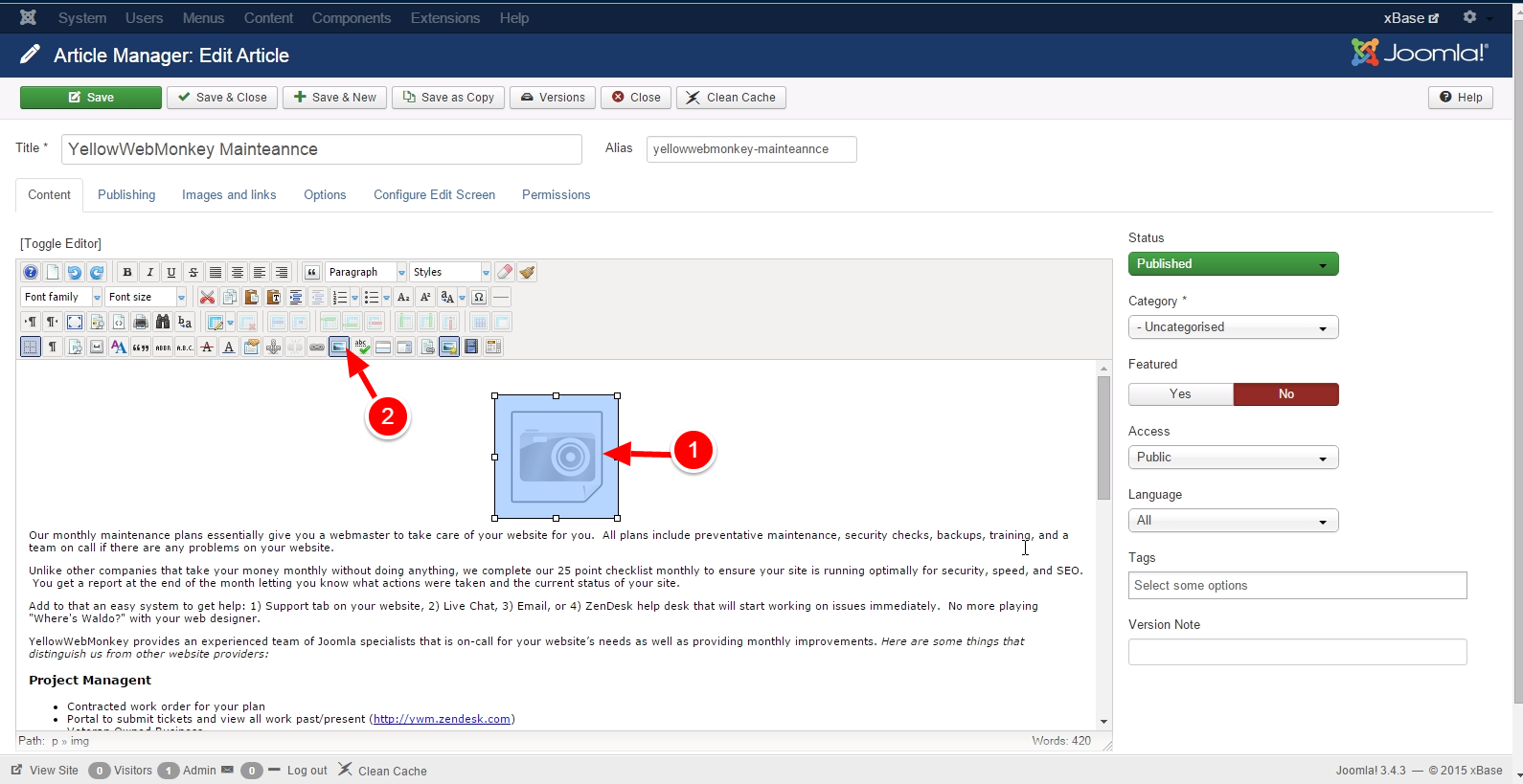
1. Open the article/module with the image and highlight it:
2. Click on the “Insert/Edit Image” icon on the toolbar.
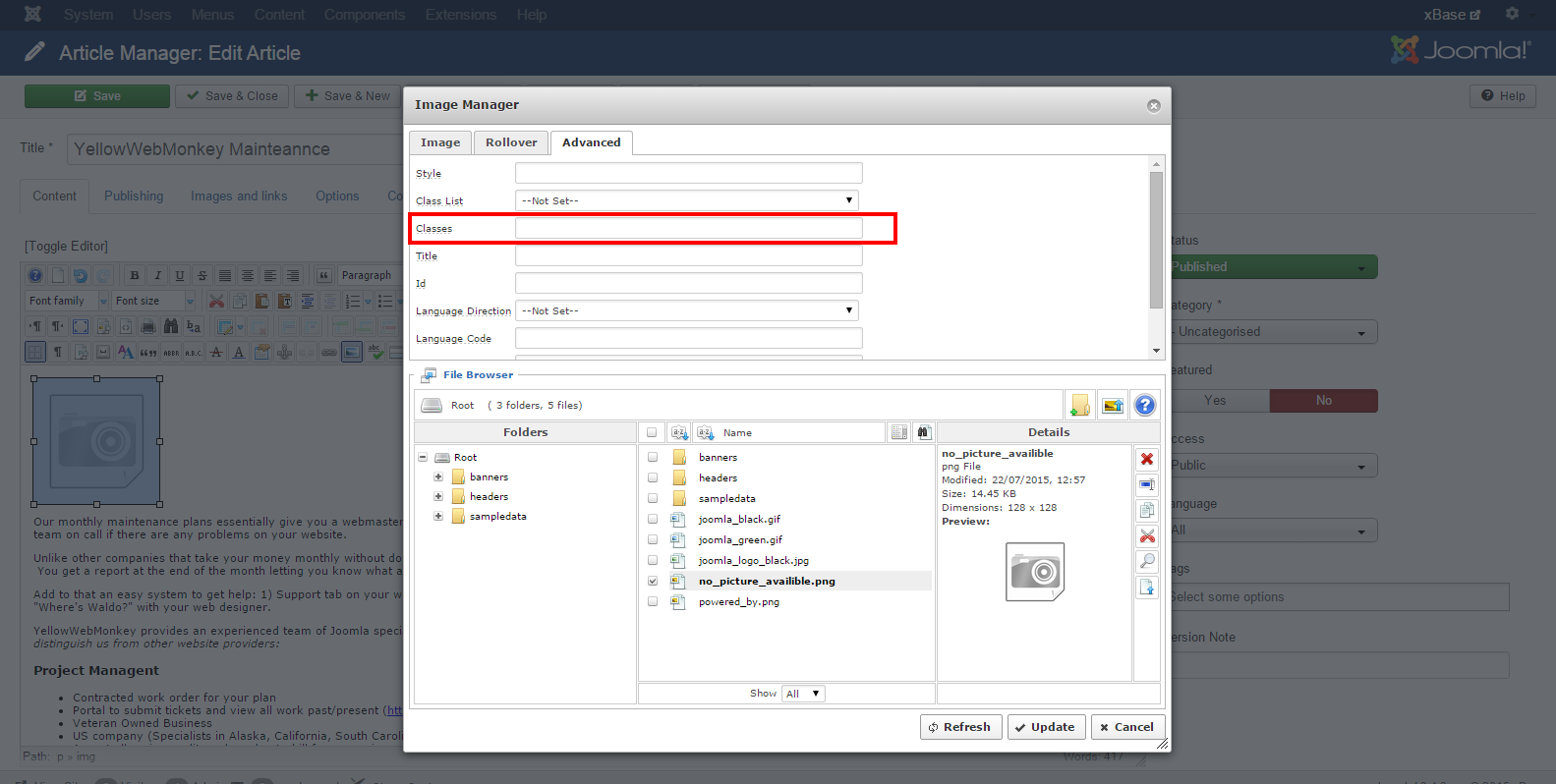
3. When it brings up the image dialog, click on the ADVANCED tab. Add the appropriate class there and hit save.