For all YellowWebMonkey websites, we build on either the Gantry Framework by RocketTheme or the Warp Framework by YOOtheme. Luckily, both use the same module suffixes.
1. To add a module suffix, login to the backend of the website and go to MODULE MANAGER.
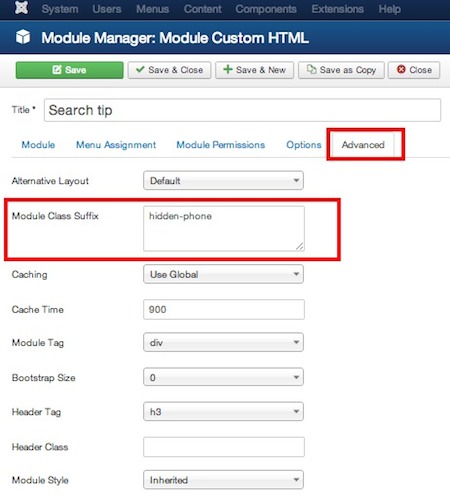
2. Open the module you want to change and look for a field called MODULE SUFFIX (this is usually on the ADVANCED tab, but not always).
3. Put the correct word in the field and hit SAVE.
Here are the choices of module suffixes you can use:
| Module Class Suffix | Phones 480px and below | Tablets 767px and below | Desktops 768px and above |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |
REFERENCES:
http://www.rockettheme.com/blog/team/1551-responsive-design-rocketthemes-solution
http://www.yootheme.com/component/blog/2012/06/12/warp-gets-responsive