In order to have captions over the images in the slideshow you must:
1. Give each image a simple name.
2. Load the images (landscape orientation) into the Slideshow Folder in your websites Media Manager. (see tutorial, Uploading Images Using Media Manager)
3. Create a .txt file for each image. This will contain the words that will be displayed over the images.
4. Also upload the .txt files to the Media Manager, the same way you uploaded images.
To create a .txt file, use Notepad (included on most PCs)
This is an example of a .txt file for an image.
El Icecrinero
#
created by Joe R. Villareal
This is EXACTLY how it should be created.
- Open Notepad
- Enter the Top Caption
- Then type #
- Enter the Bottom Caption
- Name the file and Save
IMPORTANT: Name the file to match the image it will accompany.
Example: marbles.jpg The .txt file is named marbles.txt
They must match in order for the slideshow to “find” your .txt file
When you save your text file, type in the name. .txt will follow automatically.
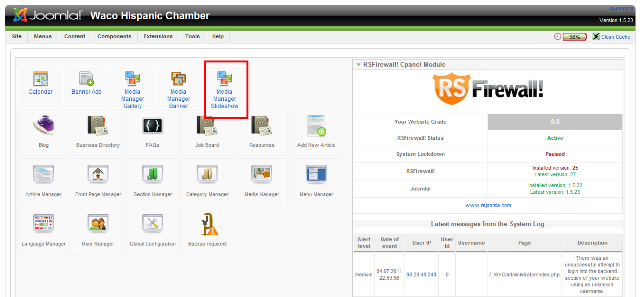
Login to your website. From the Media Manager, Choose the Slideshow
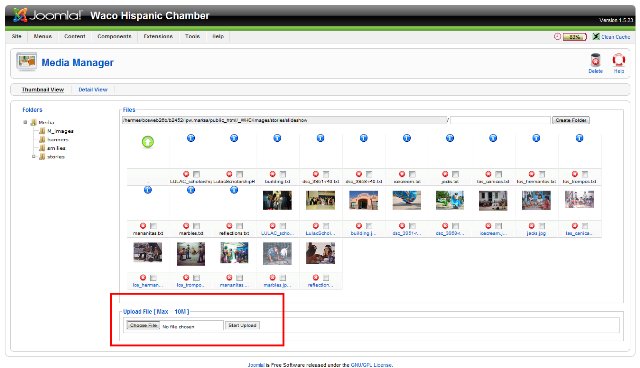
Upload all images or text files using the media manager.
- Browse your computer for the image
- Upload
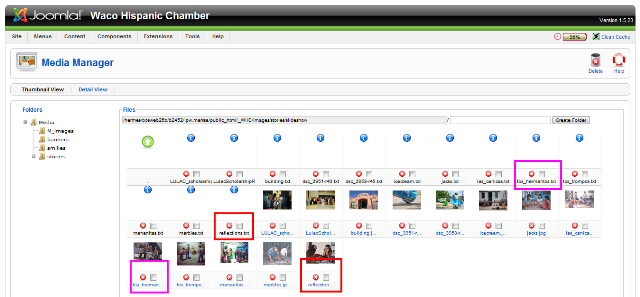
Notice the .txt files have a blue icon. The image files actually display the image you have loaded. Also notice the name of each file is the same.